
The Ultimate Guide to Email Preview Text
They say, “You never get a second chance to make a first impression.” I’m not exactly sure who ‘they’ are, but I agree with them in this case.
In email marketing, your first impression comes from three parts: the sender or ‘from’ name, the subject line, and the preview text—aka the email “envelope.” Together, these elements form a crucial part of any effective marketing strategy. Everyone remembers the ‘from’ name and subject line, as your email service provider (ESP) won’t let you send an email without them.
But preview text is a whole different situation. And if you forget it, you’re leaving that piece of your first impression up to the whims of your subscriber’s email client.
In this post, you’ll learn how to take control of your preview text and add it to your templates to ensure your email’s first impression is flawless.
What the heck is email preview text?
Preview text is the bit of text below or next to an email’s subject line in the inbox that gives extra insight into what’s inside the email. We’ll use the term ‘preview text,’ but you might see other names for it, too:
- Gmail refers to this as Snippets
- Apple Mail refers to it as a preview
- Outlook calls it a Message Preview
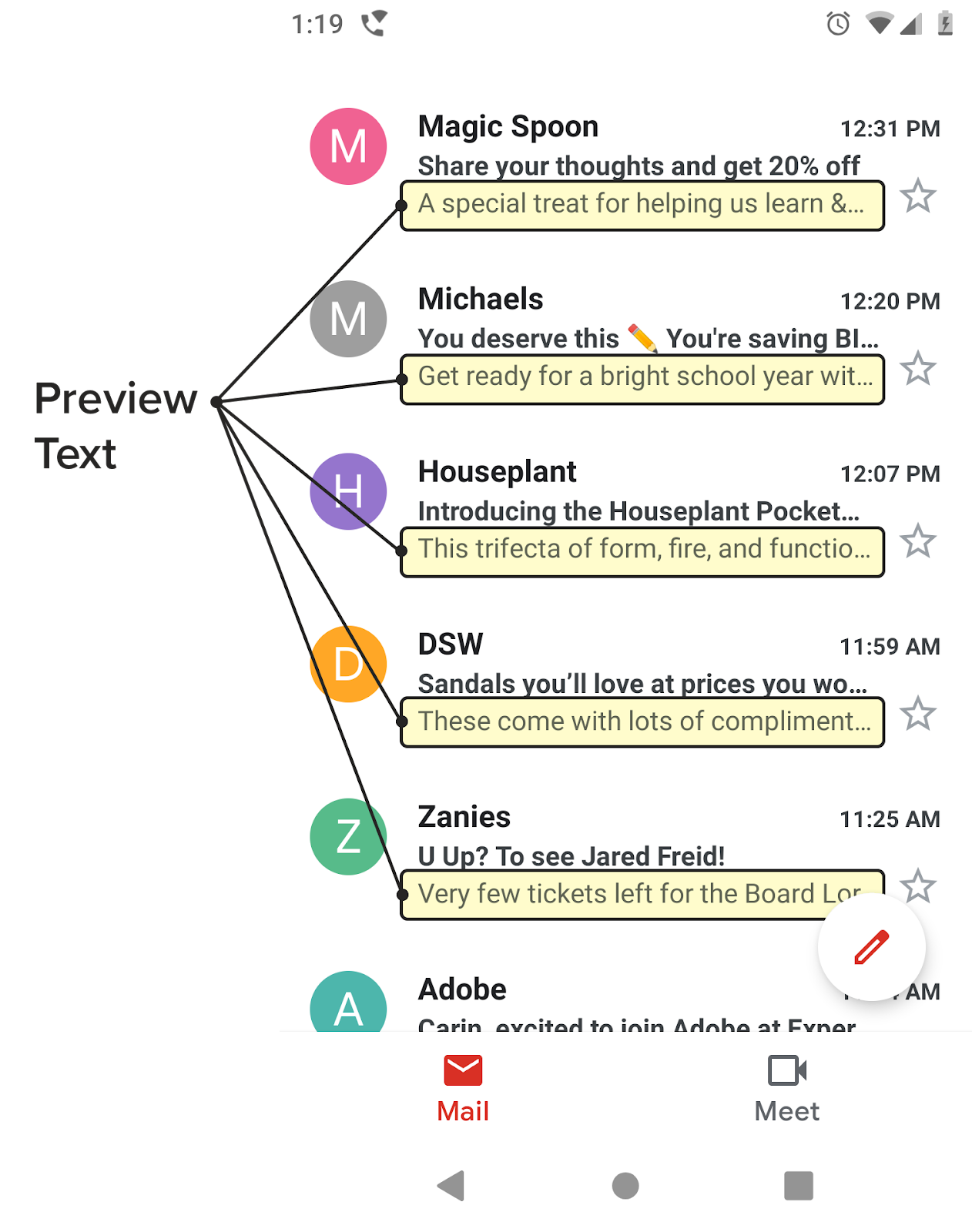
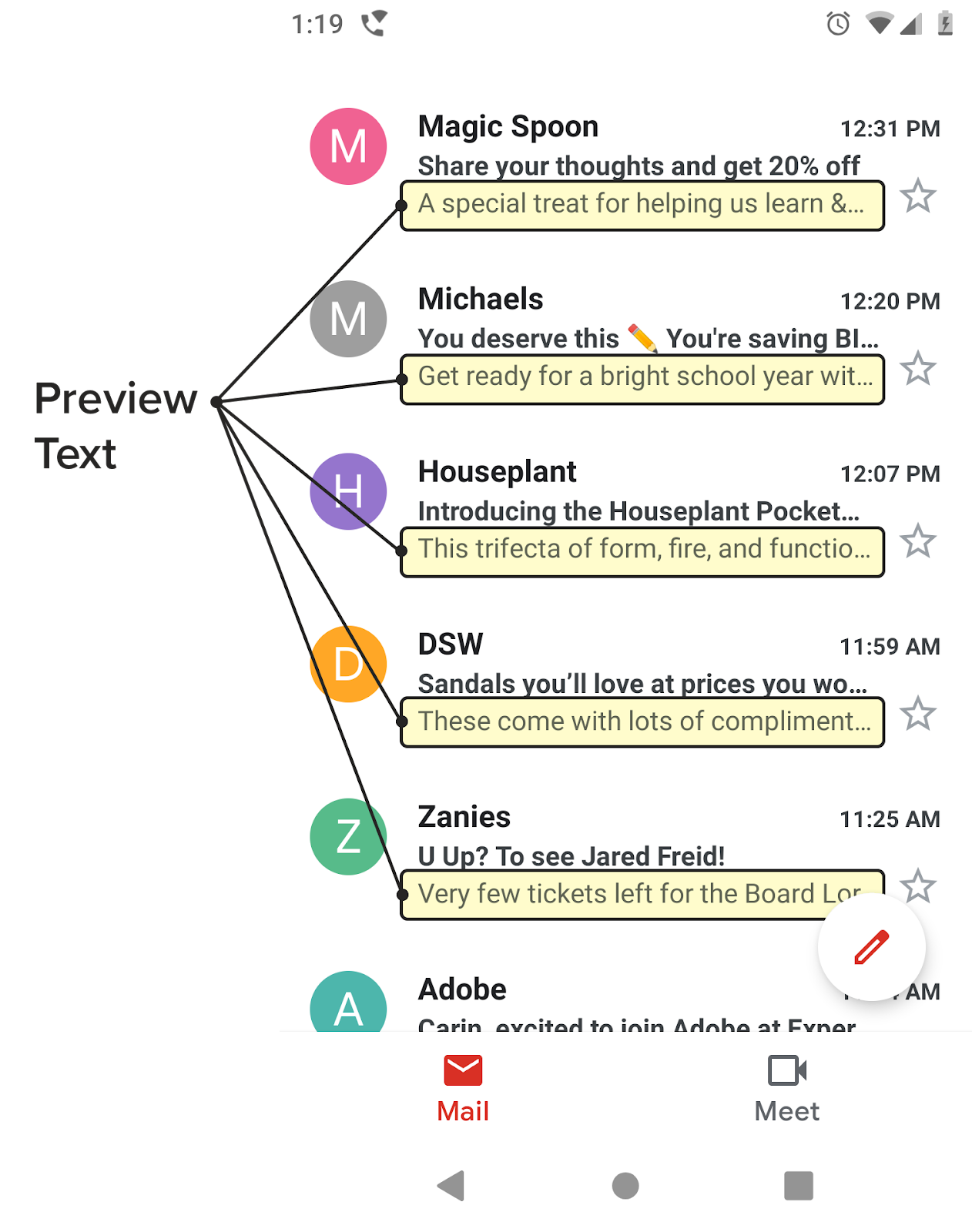
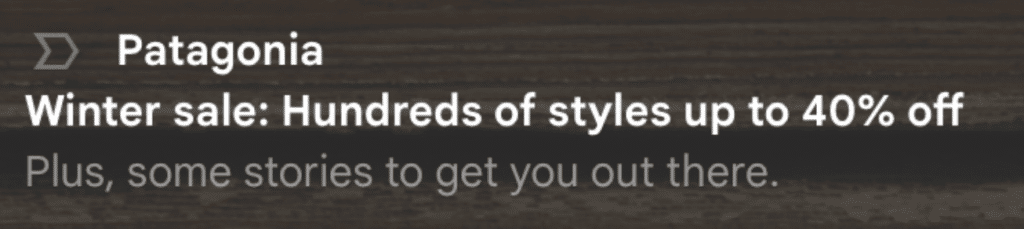
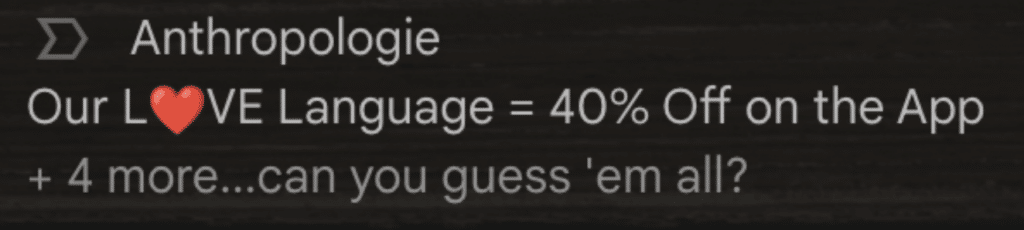
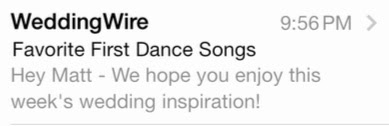
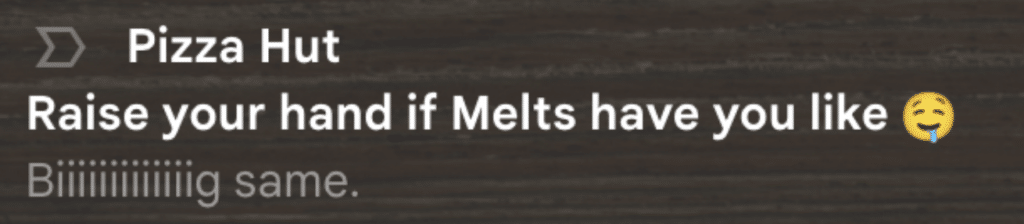
No matter what it’s called, this copy is the preview text. Here’s an example of what preview text looks like:


Preview text is well supported in all email clients these days (at least the ones based in the United States). Most email clients show email preview text by default, which means it’s a widely available way to connect with your subscribers and support your subject line.
But, the mechanics of how email clients pull this content depends on the email client itself and the subscriber’s inbox settings.
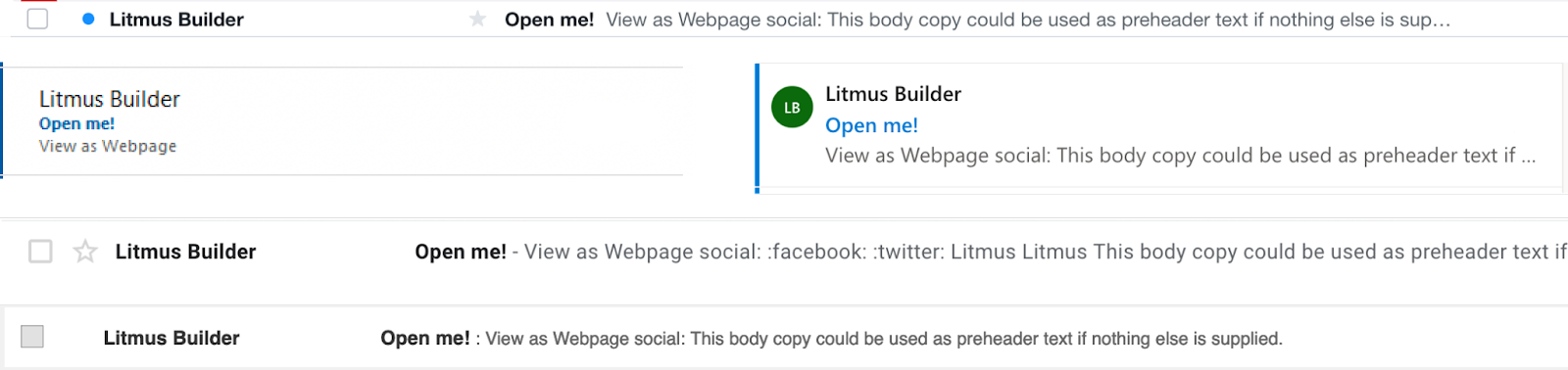
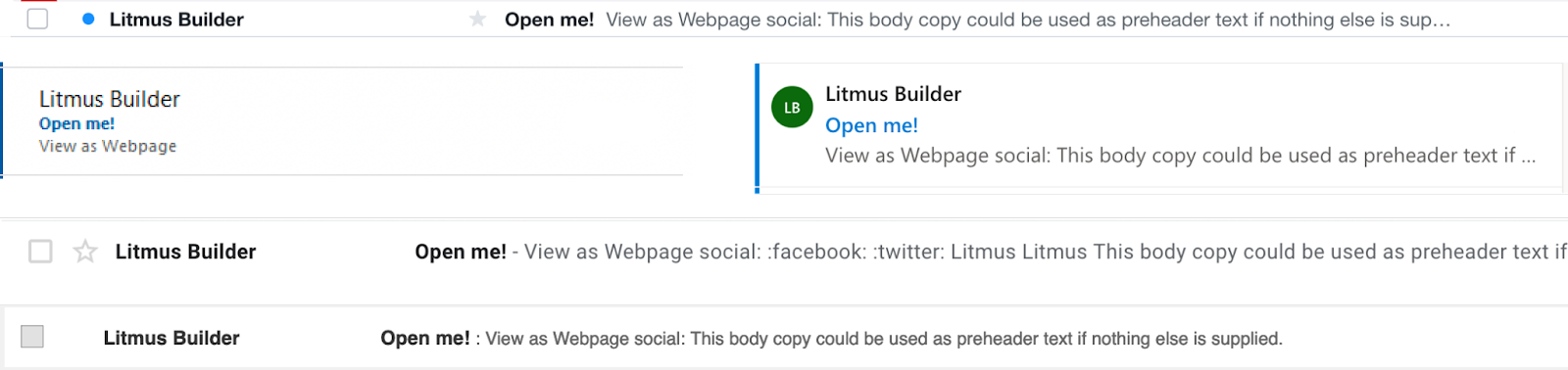
While email clients typically pull preview text from the first lines of copy in your email, there are a few that will pull it from an image ALT text. In rare cases, email clients generate preview text from code such as tags. Although, code being pulled in isn’t as common as it used to be.


  | What does your preview text look like? See what shows up by previewing your emails in over 100 email clients, apps, and devices—with Litmus Email Previews. And ensure you send the perfect preview text for every email in every inbox. |
Why is email preview text important?
You have limited space (and time) to convince subscribers to open your email, so every character counts. Here’s how email preview text improves your subscriber experience and boosts performance.
Increases open rates
Email preview text lets you add more context to your subject line, which can boost your email open rates.
Don’t believe us? Do some preview text testing of your own. Autoplicity saw almost an 8% increase in their open rates when they started using preview text. And WeddingWire saw a 30% increase in click-through rates by testing theirs.

Builds anticipation and sets expectations
Your email preview text can build on your subject line to pull subscribers in further and further. For example, if your subject line announces a sale, the preview text can say ‘up to 60% off!’ or ‘Now through Friday’ to help subscribers understand what they’ll see inside the email.

Enhances personalization and relevance
Email preview text feels a bit like a note tacked onto a standard subject line, which means you can lean into that personal feeling and add a name or relevant details based on a subscriber’s actions.

“Customers want to receive more relevant, personalized emails, and delightful emails—but marketers struggle to find the right data points to create these experiences. Using a tool like Litmus Personalize, marketers can go beyond the limitations of their ESP to create truly personalized emails customers expect, while also providing the perfect opportunity to collect critical zero- and first-party data to help inform future campaigns.”
Strengthens brand voice and messaging
Is your brand straightforward or playful? Do you make jokes or talk stats? The preview text is more space to flex your brand’s tone. If you need help getting your point across, Litmus Assistant’s AI tone-of-voice editor can help.


The difference between preview text vs. preheader text
What about email preheader text? Some marketers use these terms interchangeably, but they are actually two different things.
- Preview text shows up in the inbox, right after the subject line
- Preheader text is the text that shows up in your email above your header area, above your email’s body copy (hence why it’s called preheader in email marketing)


In the past, hiding content in your email was looked down upon and considered not good practice. The preheader text had to be visible in your email to not land in the spam folder. But as email has evolved, hidden content has become much more common and doesn’t hurt your email deliverability like it used to.
Nowadays, visible preheaders are much less common since they take up valuable real estate at the top of your email and usually don’t add much value to your design. If you use visible preheader text, make sure it makes sense in your email and with your subject line. If the preheader text only works as a support to your subject line, then don’t show it in your email.
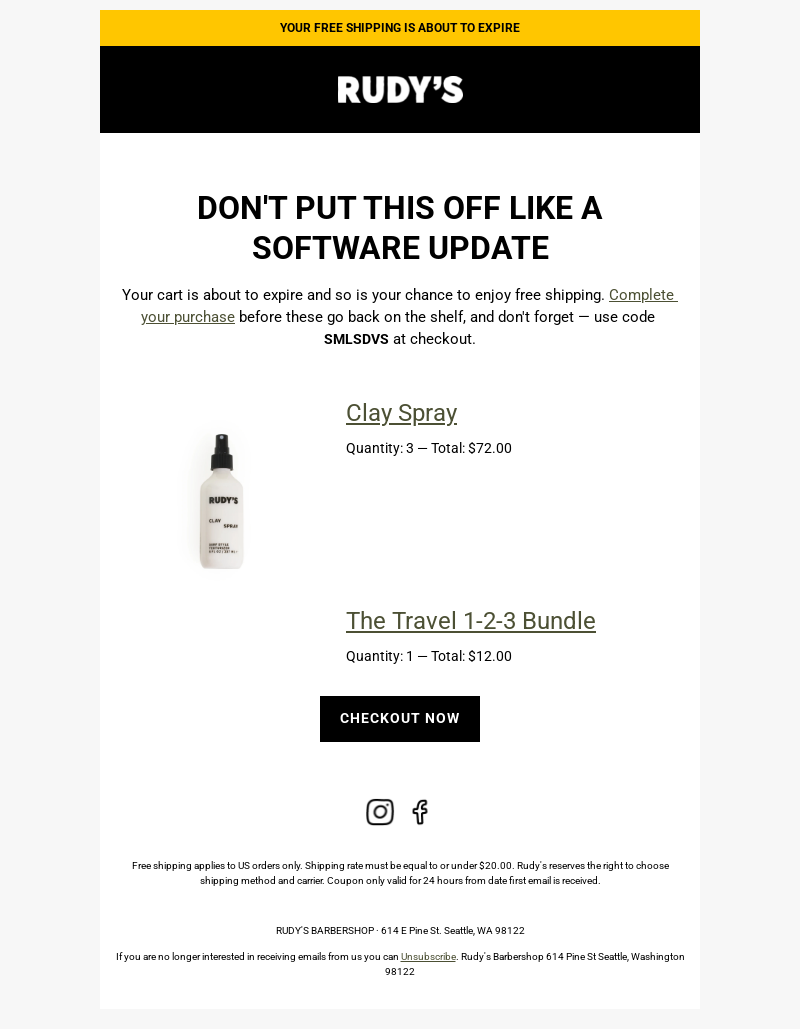
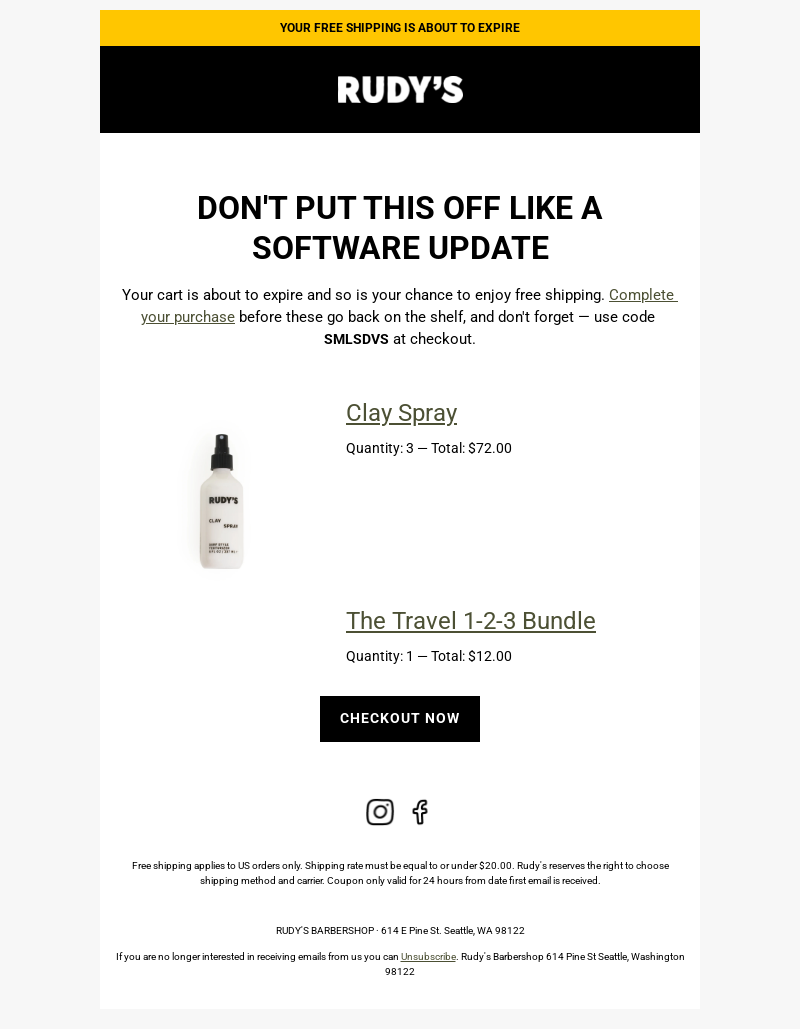
You could also add in hidden preheader text that’s only for showing up in the inbox, and then include visible preheader text that works with the email design, such as in this abandoned cart email from Rudy’s eCommerce store:
Subject line: Don’t let free shipping go to waste
Preview text: Let us make it easier with free shipping
Preheader text: YOUR FREE SHIPPING IS ABOUT TO EXPIRE


Adding preview text to your email templates is super easy
Preview text is rather easy to add to your email—let’s take it step by step.
1. Craft your compelling snippet
Do you want your email preview to drive sales? Spark curiosity? Make subscribers laugh? Your first step is picking a goal or theme that aligns with your message. Here are a few you can try:
- Curiosity: spark interest with a question, cliffhanger, or exclusive offer teaser.
- Email personalization: use dynamic tags like names or purchase history to make it relevant.
- Call-to-action (CTA): gently encourage the recipient to open the email.
Then, get to writing! AI tools like Litmus Assistant can help you brainstorm options, and your final choice should balance cleverness and clarity. You probably don’t want your preview text to make subscribers scratch their heads and say, “Huh?”
2. Add preview text through your email tool
The way you add preview text to your email code depends on your email design tool and whether you also want a distinct preheader text.
There’s no right or wrong answer here, and you can always test methods to see which your email list responds to.
If you want the same text for the email preview and preheader:
You won’t need to do anything to add the preview text in your email if your email design already has a visible preheader or you plan on using the initial copy in your email.
Make the preview text copy the first thing in your email, even above images or links, to prevent alt text from showing up in the preview text. You could put this copy as the alt text for any image above your copy, but then you’d end up with a duplicated copy, and the alt text wouldn’t pertain to the image, which is not good for accessibility.
If you want custom preview text:
Many ESPs have a field you can fill in (usually next to the one where you add your subject line) if you want a different copy snippet to appear as your preview text. Adding preview text to these dedicated fields in email tools will automatically add the code to your email.
If your ESP doesn’t have a dedicated field for preview text, it’s simple to add manually at the top of your code right after the
tag, like this: