With server-side tagging, you can send any types of HTTP requests to the Server container. The Server container parses these, fires up container instances, and sends the data onwards to first-party data stores and third-party vendors alike.
Often these requests contain URL strings encoded in query parameters. A prime example is the document location parameter in Universal Analytics requests.
Server-side Clients would parse these URL strings and convert them into the format required by the event data object.
One of the fields in the event data object is page_location, which typically encodes the URL of the page where the request originated from. Parsing this field is difficult without a dedicated variable template, which led me to create the URL Parser variable template for Server containers.
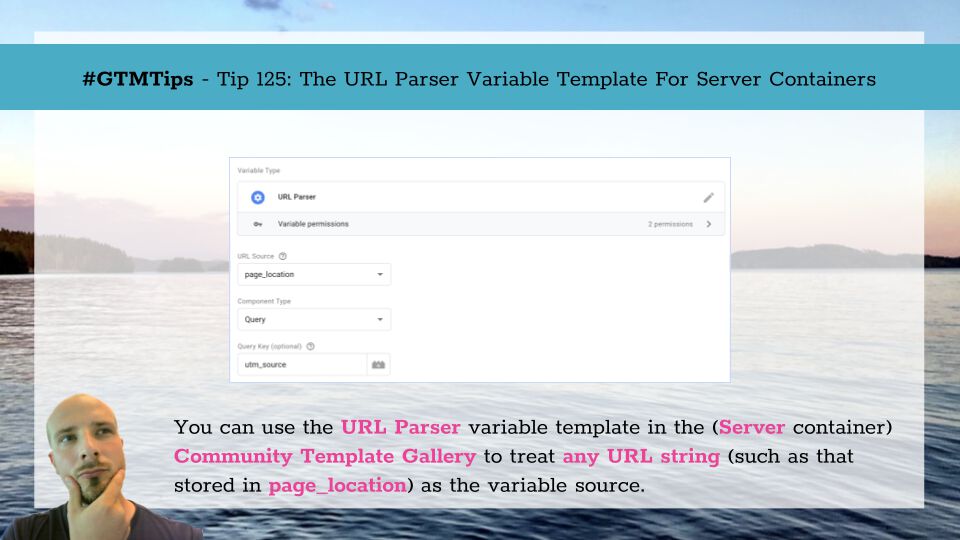
The user interface of the variable template is almost exactly the same as with the URL variable built into GTM’s web containers. The main difference is that you need to choose the URL Source from the get-go. It defaults to the page_location field in the event data object, but you can provide a valid URL string from any source (e.g. some other parameter of the incoming HTTP request).
X
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 125: The URL Parser variable template for Server containers
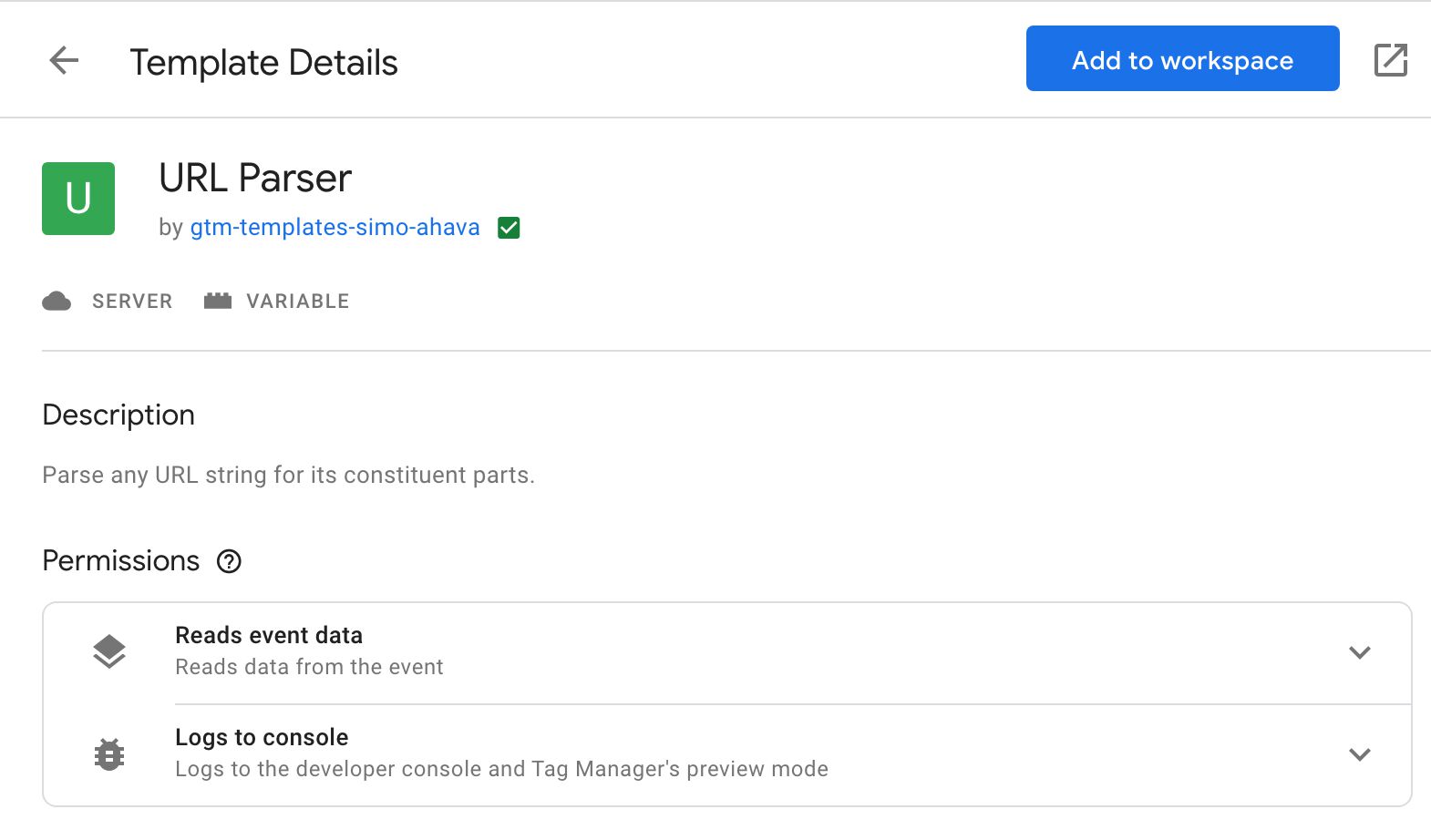
You can find the template in the Community Template Gallery. To download it in your Server container, follow these steps.
- Go to Templates in the Google Tag Manager Server container to which you want to add the URL Parser variable template.
- Click Search Gallery next to the Variable Templates box.
- Search for URL Parser template from the gallery.
- Click Add to workspace to add it to your container.
Once you’ve successfully added it to the workspace, you can go to Variables in the container and click to create a new variable. For the variable type, choose URL Parser, which should be listed among the custom templates available to you.
The variable itself works similarly to the URL variable in web containers.
For example, if the page_location event data field is set to this URL string, the following table shows the possible return values of the variable, depending on what you selected in the options:
https://www.mydomain.com/some-path/file.html?queryParameter=parameter_value#some-hash-fragment
| Component Type | Setting | Returns |
|---|---|---|
| Filename Extension | N/A | html |
| Fragment | N/A | some-hash-fragment |
| Full URL | N/A | https://www.mydomain.com/some-path/file.html?queryParameter=parameter_value#some-hash-fragment |
| Host Name | Strip ‘www.’ unchecked | www.mydomain.com |
| Host Name | Strip ‘www.’ checked | mydomain.com |
| Path | N/A | /some-path/file.html |
| Port | N/A | N/A |
| Protocol | N/A | https |
| Query | Query Key unset | queryParameter=parameter_value |
| Query | Query Key set to queryParameter | parameter_value |
I hope you find the template useful! A prime use case for it is to extract query parameters such as advertising click IDs (think fbclid, gclid) and decorate your tags’ outgoing payloads with this metadata.